2021. 11. 8. 10:20ㆍ개발/vue
관리자페이지 외관 서버데이터 받기전 정의
카테고리 = 카드박스
카드박스
bootstrap - Component - Card
그외 나머지 = 데이터테이블
데이터 테이블 구성
1.테이블
bootstrap - Content - table
2.페이징 처리
bootstrap - Component - pagination
종류에따라서 컬럼명만 바뀌고 밑으로 쭉 데이터 정렬되도록(게시판형식)
몇줄이상 넘어가면 페이징처리
관리자 페이지 에서 서버에 api 요청

해당 url 으로 get요청을 보냄 근데 고객개인정보를 가지고 와야함으로 로그인 하였을떄 생성된 jwtToken을 가지고옴
위 사진에서는 var headers 에 jwtToken 을 저장하고
(var headers = {"Authorization": "Bearer " + this.$store.state.jwtToken};)
get요청을 보낼때 headers를 포함하여 보냄
(axios.get('http://localhost:8000/api/admin/product/all', {headers)
그렇지 않으면 401error가 뜨게됨
상품리스트를 받아오는 식은 then(res => { 새로운 배열을 하나 생성하고 for문을 이용해서 res.data[i] 차례대로 넣어준다. 그리고 마지막으로 this.products = product;해서 vue에 위치한 products 배열에 넣어준다.

주말동안 작업한 관리자 페이지에 api 요청이후 데이터바인딩하기
위 과정을 거쳐서 데이터를 가지고 오게되면 get요청을 통해서 데이터 가져오기에 성공한것이다.
지금부터 데이터 바인딩이 가능해진다.

반반화면으로 보면서 하나씩 넣어주자 한줄완성하고나면 나머지는 v-for 돌려서 반복을 피하면 ok
div박스하나 만들어서 한줄분량의 데이터 가지고 와서 보면서 작업하면 작업편해진다.

짠 ! 결과 v-for 잘 작동한다.
데이터바인딩된 목록들을 추가 제거 삭제 ! (CRUD) 해보자 !
목표 : admin사용자가 crud를 할수있게 화면에 구현할것
힌트 : crud api를 활용
진행 : 모달창 제작 -> 각각버튼에 맞는 api제작

간단하게 + 버튼과 repair(수정)버튼을 이용해서 나타내었고
각각 버튼은 모달창을 뛰운다.
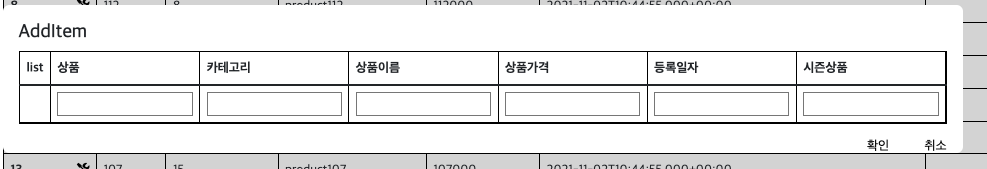
+ 버튼은 해당상품에대한 내용을 적는 칸과 확인을 누르면 상품이 생성되어야하고 취소를 누르면 모달창을 빠져 나가야함
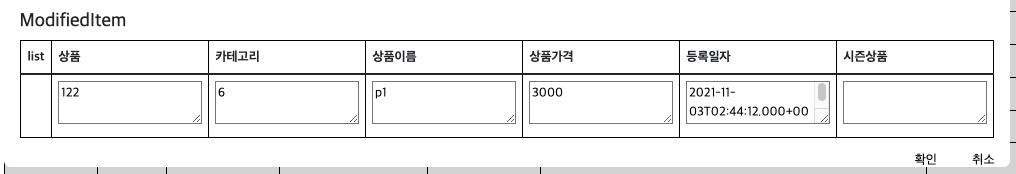
수정버튼은 내용수정과 해당항목 삭제 기능까지 모달창에서 구현
1. 모달창을만든다.


상품추가 같은경우는 모든정보를 처음부터 줘야하니깐 다비어있어도됨
근데 수정같은경우는 기존의 정보를 수정하는거여서 기존의 정보를 가져와야한다...!
(데이터에 index값을 추가해서 가져올까 고민해봤는데 더좋은방법이 있었다..!)

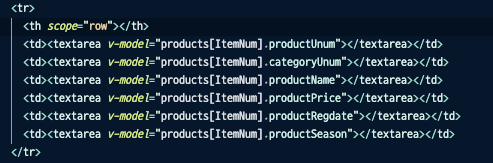
v-for 반복문을 사용하는 부분에 index 에 해당하는 i 값을 준다 그리고
여기서 ModifiedModal 메소드를 호출할때 ()파라미터를 담을수있다.
v-for문은 여기서만 한정되지만 파라미터로 담은 값은

함수 정의부분에서 활용되어질수있다.
ItemNum이라는 변수를 따로 정의하고
index 가 필요한 modal 창에서 호출한다.

2.각각의 버튼에 알맞은 api를 적용한 method를 만든다.
취소는 true = > false 여서 쉬웠다. 기존에 있던것 사용.
확인 같은경우 추가 혹은 수정된 데이터가 등록되어야 하기때문에
axios를 활용해야한다. 아까 get으로 데이터를 받았다면
이번에는 post와 fatch로 데이터를 업로드 해야한다.
인제 각각 항목별로 api를사용해서 데이터를 받고 똑같은 작업을 처리해주면 완료 !
이렇게 하면 테이블 부분은 완료 하였고
페이징 처리는 어떻게 해야할까 ? (기준은?)
관리자 페이지 char.js 넣기(별5 할꺼많음)