1111프젝
2021. 11. 11. 10:37ㆍ개발/vue
페이징처리 .. 증말 ...!! 예제소스 가지고 와서 내 데이터 넣으면서 쓰다보니깐 사고가 굳은건지
바꿔야하는 부분을 안바꾸고 그대로 가다가 구현이 안된 케이스 ...!

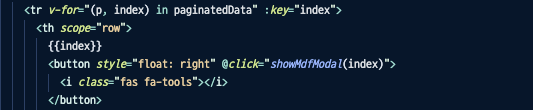
원래 p in paginatedData : key = p.productUnum
이렇게 사용되던거... 그대로 쓰다가 수정버튼만들떄 계속 방황함
"(p.index) in paginatedData" key = "index" 이렇게 정석적인 문법으로 사용하고
인덱스값을 그대로 받아주면 수정 버튼 잘 작동함 근데 인덱스 값으로 이상한거 (p.productUnum) 이런거 받으면 이건
v-for에서는 잘 작동할지 몰라도 다른곳에서 잘 작동이 안됨.. 정석적인 문법 = 다른곳에서 작동을 보장 ...
예제코드 사용하는건 좋은데 하나씩 이해 안하면 나중에 활용은 어려움
일딴 페이징 처리 완료 ..
다른항목 관리자페이지 데이터 요청 페이징처리 쭉 진행