2021. 11. 6. 14:55ㆍ개발/vue
1106
1. 관리자 페이지 구성
사이드바 and content body
사이드바 = hover 속성줘서 translatex -100 - > 0 마우스 올리면 원래위치로
-100해놓으면 화면상에서 안보이다가 0되면서 왼쪽에서 튀어나옴
content body
부트스트랩 활용해서 반응형으로 만들었음
2. 관리자페이지 vue 셋팅
1. 네브바 풋터 없애기
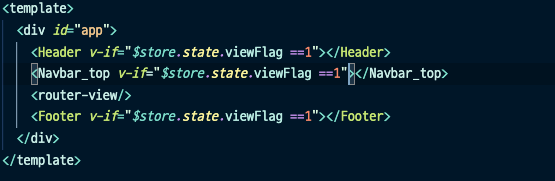
app.vue에서 navbar, footer 다 떨구고와야함
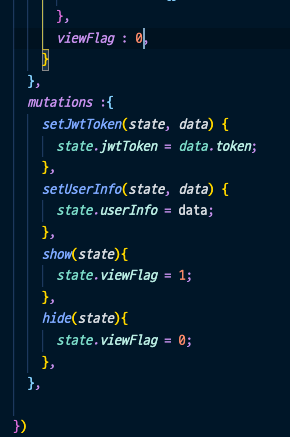
vuex로 show state관리 0일때 숨기고 1일때 보여지도록
관리자페이지 들어가는 클릭이벤트 발생시 1 -> 0으로 셋팅


vuex 의 값을 직접적으로 변경하는것은 권장하지않는 방법 소스관리가 어려워짐
mutation에 함수를 만들고 해당위치에서 함수를 실행시켜주면됨
관리자 페이지를 들어갈때 함수가 실행되도록하면 ok
이와같이 된다면 화면상에는 router-view 만 남게됨
어근데 하다보니 컴포넌트가 3개라서 따로 따로 관리할려면 항목을 늘려줘야함


배열로 다루어 주고 함수도 각각 줘서 개별적으로 조정할수있게함

camelCase 를 인식을 못함 viewFlag 에서 도저히 안먹혀서 혹시나 싶어서 viewflag넣으니깐 정상작동완료
분류하고나니 확실히 적용이 편해짐
3. 관리자페이지 세부페이지 컴포넌트 작성
세부페이지 구성
음냐 div 박스를 쭈르르륵 받을까 어떻게할까 ?

이런식으로 각각 카드에 해당하는 컴포넌트를 불러주면될뜻
그리고 카드를 눌렀을때 카드 목록이 안보이게 하면서 저 자리에 chart.js 들어갈수있도록
4.관리자페이지 컴포넌트 라우팅
mainpage header에 관리자 페이지 들어갈수있도록
v-if store.js에서 관리하는 jwt 로 받은 유저 정보 사용
관리자 id 로 접속시 들어감
이후 라우팅 세부 페이지 라우팅 ㄱ
'개발 > vue' 카테고리의 다른 글
| 1111프젝 (0) | 2021.11.11 |
|---|---|
| 프젝 1108 (0) | 2021.11.08 |
| 프젝1103 (0) | 2021.11.03 |
| 스프링 부트 프로젝트와 뷰 연결하기 (0) | 2021.10.22 |
| Vuex -action (0) | 2021.10.20 |