프젝1103
2021. 11. 3. 19:50ㆍ개발/vue
2021-11-03
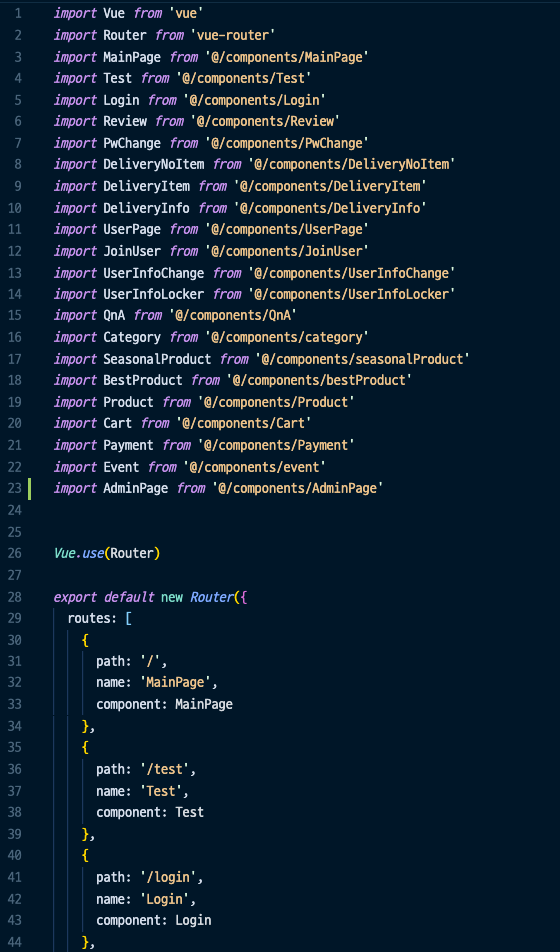
컴포넌트 url 지정 컴포넌트 등록 - > router 등록 - > 각버튼에 router.vue 줘서 활용

경로 : vue_page/src/router/index.js
이런식으로 라우터패스 설정해면 path: 이름 get방식으로 요청하면 해당 컴포넌트 페이지 볼수있음
vue 에서는 a 태그 대신 router link 사용해서 클릭했을때 get방식 요청이 이루어지도록 설계
vue webpack init할떄 eslint 설치 ㄴㄴ 귀찮은 문법규범 하나도 안걸림 너무 좋음
나중에 써야할 필요가 생기면 사용하기
html css 그대로 뷰에서도 bootstrap 적용가능 인덱스.html 에 cdn 적용
근데 이번 프로젝트에서는 순수html css 에 기존사용하던 bootstrap 가지고옴
따로 vue버전으로 bootstrap써야할 필요성 못느낌 (vue 용 bootstrap이 따로 있음)
vuex 변수관리 : 헤더 네브바 풋터 hidden v-if flag = false
'개발 > vue' 카테고리의 다른 글
| 프젝 1108 (0) | 2021.11.08 |
|---|---|
| 프젝1106 (0) | 2021.11.06 |
| 스프링 부트 프로젝트와 뷰 연결하기 (0) | 2021.10.22 |
| Vuex -action (0) | 2021.10.20 |
| Vuex (0) | 2021.10.19 |